[Html Academy] Создание семантической разметки по макету. Тариф «Полный комплект»
![[?IMG]](proxy14p.php?image=https%3A%2F%2Fi2.paste.pics%2F1d94819dd49dd3e47238029fce24c07a.png&hash=84e1eb95fa4dbc5fb299c6f337aacb6f&v=4) ?
? Опираясь на графический макет, нужно спроектировать информационную архитектуру страниц и написать корректную, семантичную и выразительную HTML-разметку.
Зачем нужен этот навык:
Вёрстка любой веб-страницы начинается с написания HTML-кода, то есть с её разметки. Качественно сделанная разметка при создании интерфейсов так же важна, как правильно заложенный фундамент при строительстве дома.
Расположение относительно других навыков:
Это стартовый навык, который является фундаментом для остальных навыков. В
Скрытый текст. Доступен только зарегистрированным пользователям.
он находится на самом верху, а значит осваивать его можно сразу после получения базовых знаний по HTML и CSS.Минимальные требования для освоения:
Пройдены три главы курса Знакомство с HTML и CSS:
- Основы HTML и CSS,
- Структура HTML-документа,
- Разметка текста.
Подготовительный материал
Дополняет базовые знания, полученные в интерактивных курсах, всем необходимым для начала отработки кейсов.
Углублённая теория
7 разделов углублённой теории, общим объёмом 29 страниц.
Включает следующую информацию:
- Как устроена спецификация HTML, какие бывают типы тегов. Как верстальщику работать со спецификацией, чтобы правильно подбирать теги под задачу, определять правила вложенности тегов в друг друга, разбираться в причинах ошибок валидации.
- Перечень часто используемых в разметке тегов и типовые ошибки использования.
- Подробное описание некоторых тегов: ссылок и кнопок, таблиц, форм.
Методика семантической разметки, общий объём 25 страниц.
Включает пошаговый алгоритм создания разметки по принципу «от крупных блоков к мелким» и подробное описание каждого шага с примерами макетов, рекомендациями по разметке и примерами кода.
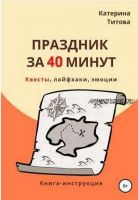
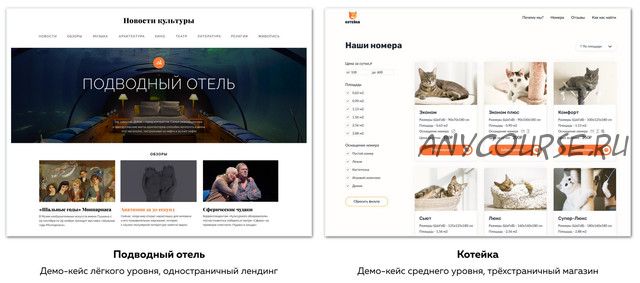
Демонстрационные кейсы
Три демонстрационных кейса, по одному для каждого уровня сложности.
Показывают как применять описанную выше инструкцию для создания разметки реальных проектов.
В каждом кейсе в качестве входных данных мы получаем дизайн страниц. Затем, используя предложенную методику, пошагово создаём разметку. На выходе получаем готовую разметку. Все шаги детально описаны.
Так выглядят некоторые страницы кейсов:
![[?IMG]](proxy14p.php?image=https%3A%2F%2Fi.ibb.co%2FZcYLMK0%2F1.jpg&hash=70995c13cc73529965d315fd0c726a63&v=4)
![[?IMG]](proxy14p.php?image=https%3A%2F%2Fi.ibb.co%2FbHG3DWk%2F2.jpg&hash=07def227a3dc3d293171d0550b505b68&v=4) ?
?
![[?IMG]](proxy14p.php?image=https%3A%2F%2Fi.ibb.co%2FZcYLMK0%2F1.jpg&hash=70995c13cc73529965d315fd0c726a63&v=4)
![[?IMG]](proxy14p.php?image=https%3A%2F%2Fi.ibb.co%2FbHG3DWk%2F2.jpg&hash=07def227a3dc3d293171d0550b505b68&v=4) ?
? Один или несколько разборов для каждого демо-кейса.
Разборы кейсов выполнены в виде специальных интерактивных демонстраций. В них вы видите каждое изменение кода, результат его работы и пояснение к этому изменению.
Для кейсов по разметке мы подготовили специальное оформление, которое «подсвечивает» важные блоки.
Тренировочный материал
Кейсы с возрастающей сложностью и эталонными решения, на которых вы и тренируете навык.
Шесть тренировочных кейса, по два для каждого уровня сложности.
В качестве входных данных вы получаете дизайны страниц, на выходе должна получиться разметка без стилизации.
Для тренировочных кейсов нет подробных разборов, но есть эталонное решение от авторов, которое можно сравнить со своим.




![[Академия Детокса] Детокс и Омоложение. Вариант - 50% (Оксана Зубкова, Анна Лубневская) [Академия Детокса] Детокс и Омоложение. Вариант - 50% (Оксана Зубкова, Анна Лубневская)](https://i3.storeland.net/2/7876/178756983/baec64/akademiya-detoksa-detoks-i-omolozhenie-variant-50-oksana-zubkova-anna-lubnevskaya.png)



![[kote.ws] Арбитраж трафика в facebook, 2018 [kote.ws] Арбитраж трафика в facebook, 2018](https://i3.storeland.net/2/8501/185004856/baec64/kote-ws-arbitrazh-trafika-v-facebook-2018.png)
![[kote.ws] Арбитраж push-трафика (Александр Корнилов) [kote.ws] Арбитраж push-трафика (Александр Корнилов)](https://i3.storeland.net/2/8501/185004855/baec64/kote-ws-arbitrazh-push-trafika-aleksandr-kornilov.png)
![[kote.ws] Арбитраж Push-траффика, август 2019 (Александр Корнилов) [kote.ws] Арбитраж Push-траффика, август 2019 (Александр Корнилов)](https://i3.storeland.net/2/8501/185004854/baec64/kote-ws-arbitrazh-push-traffika-avgust-2019-aleksandr-kornilov.png)
![[kote.ws] Алхимия траффика (Александр Корнилов) [kote.ws] Алхимия траффика (Александр Корнилов)](https://i3.storeland.net/2/8501/185004853/baec64/kote-ws-alhimiya-traffika-aleksandr-kornilov.png)
![[Корпоративный университет Z@] Дисциплина таргетированной рекламы. Тариф Групповой (Эдуард Мухин) [Корпоративный университет Z@] Дисциплина таргетированной рекламы. Тариф Групповой (Эдуард Мухин)](https://i2.storeland.net/2/8501/185004852/baec64/korporativnyj-universitet-z-disciplina-targetirovannoj-reklamy-tarif-gruppovoj-jeduard-muhin.png)
![[Konoden] Новые алгоритмы на YouTube, 2016 (Денис Коновалов) [Konoden] Новые алгоритмы на YouTube, 2016 (Денис Коновалов)](https://i2.storeland.net/2/8501/185004850/baec64/konoden-novye-algoritmy-na-youtube-2016-denis-konovalov.jpg)
![[Команда Бложеньки] Как зарабатывать на визуале в Instagram. «Приворотный визуал VIP» (alexis_mode) [Команда Бложеньки] Как зарабатывать на визуале в Instagram. «Приворотный визуал VIP» (alexis_mode)](https://i2.storeland.net/2/8501/185004849/baec64/komanda-blozhenki-kak-zarabatyvat-na-vizuale-v-instagram-privorotnyj-vizual-vip-alexismode.jpg)
![[Кофе с Пандой] 18 способов бесплатного PR [Кофе с Пандой] 18 способов бесплатного PR](https://i2.storeland.net/2/8501/185004847/baec64/kofe-s-pandoj-18-sposobov-besplatnogo-pr.jpg)
![[KMA Factory] Заработай миллион на MyTarget (Ксения Водянова) [KMA Factory] Заработай миллион на MyTarget (Ксения Водянова)](https://i3.storeland.net/2/8501/185004846/baec64/kma-factory-zarabotaj-million-na-mytarget-kseniya-vodyanova.png)
![[kava.ira] Визуальный контент. Пакет «Стандарт» (Ира Гарькавая, Ольга Волосян) [kava.ira] Визуальный контент. Пакет «Стандарт» (Ира Гарькавая, Ольга Волосян)](https://i3.storeland.net/2/8501/185004845/baec64/kava-ira-vizualnyj-kontent-paket-standart-ira-garkavaya-olga-volosyan.png)
![[Kate Safari] Сафари по инстаграму (Екатерина Кузнецова) [Kate Safari] Сафари по инстаграму (Екатерина Кузнецова)](https://i3.storeland.net/2/8501/185004844/baec64/kate-safari-safari-po-instagramu-ekaterina-kuznecova.jpg)
![[Kate Safari] Инстамания 2.0, тариф «Знания» (Екатерина Кузнецова) [Kate Safari] Инстамания 2.0, тариф «Знания» (Екатерина Кузнецова)](https://i3.storeland.net/2/8501/185004843/baec64/kate-safari-instamaniya-2-0-tarif-znaniya-ekaterina-kuznecova.jpg)
![[Капитал Бренда] Рабочая тетрадь по личному бренду, которая увеличит ваш доход (Кристина Степина) [Капитал Бренда] Рабочая тетрадь по личному бренду, которая увеличит ваш доход (Кристина Степина)](https://i3.storeland.net/2/8501/185004842/baec64/kapital-brenda-rabochaya-tetrad-po-lichnomu-brendu-kotoraya-uvelichit-vash-dohod-kristina-stepina.png)
![[Just Content] Тренды Smm 2018, пакет Standart [Just Content] Тренды Smm 2018, пакет Standart](https://i3.storeland.net/2/8501/185004841/baec64/just-content-trendy-smm-2018-paket-standart.jpg)
![[Julia Marketing] Тренды монетизации Instagram 2020 (Юлия Родочинская) [Julia Marketing] Тренды монетизации Instagram 2020 (Юлия Родочинская)](https://i3.storeland.net/2/8501/185004840/baec64/julia-marketing-trendy-monetizacii-instagram-2020-yuliya-rodochinskaya.png)
![[Julia Marketing] SMM-стратег. Тариф - Изобильный (Юлия Родочинская) [Julia Marketing] SMM-стратег. Тариф - Изобильный (Юлия Родочинская)](https://i3.storeland.net/2/8501/185004838/baec64/julia-marketing-smm-strateg-tarif-izobilnyj-yuliya-rodochinskaya.png)
![[Julia Marketing] PRO instagram, тариф «Я сам» (Юлия Родочинская) [Julia Marketing] PRO instagram, тариф «Я сам» (Юлия Родочинская)](https://i3.storeland.net/2/8501/185004837/baec64/julia-marketing-pro-instagram-tarif-ya-sam-yuliya-rodochinskaya.jpg)
![[Julia Marketing] Insta-тексты: как научиться писать посты для блога. Июль 2020 (Юлия Родочинская) [Julia Marketing] Insta-тексты: как научиться писать посты для блога. Июль 2020 (Юлия Родочинская)](https://i3.storeland.net/2/8501/185004836/baec64/julia-marketing-insta-teksty-kak-nauchitsya-pisat-posty-dlya-bloga-iyul-2020-yuliya-rodochinskaya.png)
![[Julia Marketing] Insta-профи. Тариф Слушатель, май 2020 (Юлия Родочинская) [Julia Marketing] Insta-профи. Тариф Слушатель, май 2020 (Юлия Родочинская)](https://i2.storeland.net/2/8501/185004835/baec64/julia-marketing-insta-profi-tarif-slushatel-maj-2020-yuliya-rodochinskaya.png)
![[Julia Marketing] «Insta-профи». Тариф Практик, 1-поток (Юлия Родочинская) [Julia Marketing] «Insta-профи». Тариф Практик, 1-поток (Юлия Родочинская)](https://i5.storeland.net/2/8501/185004834/baec64/julia-marketing-insta-profi-tarif-praktik-1-potok-yuliya-rodochinskaya.png)
![[Julia Marketing] Insta-профи 5.0 Пакет - Слушатель (Юлия Родочинская, Софья Арцер) [Julia Marketing] Insta-профи 5.0 Пакет - Слушатель (Юлия Родочинская, Софья Арцер)](https://i5.storeland.net/2/8501/185004833/baec64/julia-marketing-insta-profi-5-0-paket-slushatel-yuliya-rodochinskaya-sofya-arcer.jpg)
![[Julia Marketing] 35 способов продвижения в Instagram в 2021 (Юлия Родочинская) [Julia Marketing] 35 способов продвижения в Instagram в 2021 (Юлия Родочинская)](https://i3.storeland.net/2/8501/185004832/baec64/julia-marketing-35-sposobov-prodvizheniya-v-instagram-v-2021-yuliya-rodochinskaya.png)
![[jen.digital] Создание кликабельных креативов по уникальной методологии (Дженнет Ханалыева) [jen.digital] Создание кликабельных креативов по уникальной методологии (Дженнет Ханалыева)](https://i3.storeland.net/2/8501/185004830/baec64/jen-digital-sozdanie-klikabelnyh-kreativov-po-unikalnoj-metodologii-dzhennet-hanalyeva.jpg)
![[izibizi] Профессия: контент-менеджер в Instagram (Алена Киселева) [izibizi] Профессия: контент-менеджер в Instagram (Алена Киселева)](https://i1.storeland.net/2/8501/185004829/baec64/izibizi-professiya-kontent-menedzher-v-instagram-alena-kiseleva.png)
![[Izibizi] Продвижение блога в Instagram (Ксения Шалак) [Izibizi] Продвижение блога в Instagram (Ксения Шалак)](https://i1.storeland.net/2/8501/185004828/baec64/izibizi-prodvizhenie-bloga-v-instagram-kseniya-shalak.jpg)
![[Izibizi] Научитесь создавать маски для Instagram (Дмитрий Леоненко) [Izibizi] Научитесь создавать маски для Instagram (Дмитрий Леоненко)](https://i1.storeland.net/2/8501/185004826/baec64/izibizi-nauchites-sozdavat-maski-dlya-instagram-dmitrij-leonenko.png)
![[izibizi] Как заработать на блоге с маленькими охватами (Наталья Абрамова) [izibizi] Как заработать на блоге с маленькими охватами (Наталья Абрамова)](https://i1.storeland.net/2/8501/185004825/baec64/izibizi-kak-zarabotat-na-bloge-s-malenkimi-ohvatami-natalya-abramova.jpg)
![[izibizi] Как создавать популярные Сторис (Анастасия Бебякина) [izibizi] Как создавать популярные Сторис (Анастасия Бебякина)](https://i2.storeland.net/2/8501/185004824/baec64/izibizi-kak-sozdavat-populyarnye-storis-anastasiya-bebyakina.png)
![[Izibizi] Как снимать залипательные сторис (Анастасия Бебякина) [Izibizi] Как снимать залипательные сторис (Анастасия Бебякина)](https://i4.storeland.net/2/8501/185004820/baec64/izibizi-kak-snimat-zalipatelnye-storis-anastasiya-bebyakina.png)
![[Izibizi] Как раскрутить Инстаграм (Ксения Шалак) [Izibizi] Как раскрутить Инстаграм (Ксения Шалак)](https://i4.storeland.net/2/8501/185004819/baec64/izibizi-kak-raskrutit-instagram-kseniya-shalak.png)
![[izibizi] Как использовать сторителлинг для продаж в Stories, TikTok и Reels (Инна Самсонова) [izibizi] Как использовать сторителлинг для продаж в Stories, TikTok и Reels (Инна Самсонова)](https://i4.storeland.net/2/8501/185004818/baec64/izibizi-kak-ispolzovat-storitelling-dlya-prodazh-v-stories-tiktok-i-reels-inna-samsonova.jpg)
![[In-scale] 97 секретов для Инстаграм (Никита Жестков) [In-scale] 97 секретов для Инстаграм (Никита Жестков)](https://i4.storeland.net/2/8501/185004817/baec64/in-scale-97-sekretov-dlya-instagram-nikita-zhestkov.png)
![[interra] Написание SEO-статей для сайтов (Алёна Шкарупета) [interra] Написание SEO-статей для сайтов (Алёна Шкарупета)](https://i4.storeland.net/2/8501/185004816/baec64/interra-napisanie-seo-statej-dlya-sajtov-alona-shkarupeta.jpg)
![[Интернет-маркетинг от А до Я] SMM как бизнес (Дмитрий Румянцев) [Интернет-маркетинг от А до Я] SMM как бизнес (Дмитрий Румянцев)](https://i1.storeland.net/2/8501/185004815/baec64/internet-marketing-ot-a-do-ya-smm-kak-biznes-dmitrij-rumyancev.jpg)
![[Институт психологического бизнеса] Нейрокопирайтинг, 2014 (Дмитрий Богданов) [Институт психологического бизнеса] Нейрокопирайтинг, 2014 (Дмитрий Богданов)](https://i3.storeland.net/2/8501/185004814/baec64/institut-psihologicheskogo-biznesa-nejrokopirajting-2014-dmitrij-bogdanov.png)
![[Insta сад] Инстасад short. Тариф Росток (Екатерина Кузнецова) [Insta сад] Инстасад short. Тариф Росток (Екатерина Кузнецова)](https://i4.storeland.net/2/8501/185004813/baec64/insta-sad-instasad-short-tarif-rostok-ekaterina-kuznecova.png)
![[Insta сад] Инстасад short. Тариф Цветок (Екатерина Кузнецова) [Insta сад] Инстасад short. Тариф Цветок (Екатерина Кузнецова)](https://i4.storeland.net/2/8501/185004812/baec64/insta-sad-instasad-short-tarif-cvetok-ekaterina-kuznecova.png)
![[Insta Imperial] Управляющий бизнес-аккаунтом. Без обратной связи (Артемий Миллер, Лиза Миллер) [Insta Imperial] Управляющий бизнес-аккаунтом. Без обратной связи (Артемий Миллер, Лиза Миллер)](https://i3.storeland.net/2/8501/185004811/baec64/insta-imperial-upravlyayushhij-biznes-akkauntom-bez-obratnoj-svyazi-artemij-miller-liza-miller.png)
![[ИнстаСпец] Начни зарабатывать в Instagram Управляющим Бизнес-Аккаунтом (Лиза Миллер,Артемий Миллер) [ИнстаСпец] Начни зарабатывать в Instagram Управляющим Бизнес-Аккаунтом (Лиза Миллер,Артемий Миллер)](https://i2.storeland.net/2/8501/185004810/baec64/instaspec-nachni-zarabatyvat-v-instagram-upravlyayushhim-biznes-akkauntom-liza-miller-artemij-miller.png)
![[Instarguide] Instarguide для коммерческих аккаунтов [Instarguide] Instarguide для коммерческих аккаунтов](https://i1.storeland.net/2/8501/185004809/baec64/instarguide-instarguide-dlya-kommercheskih-akkauntov.png)
![[Инсталогия] Монетизация экспертного блога (Снежана Иванова) [Инсталогия] Монетизация экспертного блога (Снежана Иванова)](https://i1.storeland.net/2/8501/185004808/baec64/instalogiya-monetizaciya-jekspertnogo-bloga-snezhana-ivanova.jpg)
![[Инсталогия] Как вырасти на гивах с 10 до 100 тысяч подписчиков за месяц и вернуть статистику акаунт [Инсталогия] Как вырасти на гивах с 10 до 100 тысяч подписчиков за месяц и вернуть статистику акаунт](https://i1.storeland.net/2/8501/185004807/baec64/instalogiya-kak-vyrasti-na-givah-s-10-do-100-tysyach-podpischikov-za-mesyac-i-vernut-statistiku-akaunt.png)
![[Instagram-щик] Хэштег-марафон Reloaded 2021. Стандарт [Instagram-щик] Хэштег-марафон Reloaded 2021. Стандарт](https://i1.storeland.net/2/8501/185004805/baec64/instagram-shhik-heshteg-marafon-reloaded-2021-standart.png)
![[Инстафабрика] Взрыв охватов (Алена Рейес, Катерина Раевская) [Инстафабрика] Взрыв охватов (Алена Рейес, Катерина Раевская)](https://i1.storeland.net/2/8501/185004804/baec64/instafabrika-vzryv-ohvatov-alena-rejes-katerina-raevskaya.jpg)
![[Инстафабрика] Реклама у блогеров: минимум вложений, максимум результат (Алена Рейес, Катя Раевская) [Инстафабрика] Реклама у блогеров: минимум вложений, максимум результат (Алена Рейес, Катя Раевская)](https://i2.storeland.net/2/8501/185004803/baec64/instafabrika-reklama-u-blogerov-minimum-vlozhenij-maksimum-rezultat-alena-rejes-katya-raevskaya.png)
![[Инстафабрика] Охваты. Часть 3 (Катя Раевская, Алена Рейс) [Инстафабрика] Охваты. Часть 3 (Катя Раевская, Алена Рейс)](https://i1.storeland.net/2/8501/185004802/baec64/instafabrika-ohvaty-chast-3-katya-raevskaya-alena-rejs.png)
![[Инстафабрика] Охваты 1-3 (Катя Раевская, Алена Рейс) [Инстафабрика] Охваты 1-3 (Катя Раевская, Алена Рейс)](https://i1.storeland.net/2/8501/185004801/baec64/instafabrika-ohvaty-1-3-katya-raevskaya-alena-rejs.jpg)
![[Инстафабрика] Как создать блог от 0 до 100 тысяч с охватом в полмиллиона (Катя Раевская) [Инстафабрика] Как создать блог от 0 до 100 тысяч с охватом в полмиллиона (Катя Раевская)](https://i2.storeland.net/2/8501/185004800/baec64/instafabrika-kak-sozdat-blog-ot-0-do-100-tysyach-s-ohvatom-v-polmilliona-katya-raevskaya.png)
![[Inlife] YouTube-специалист [Inlife] YouTube-специалист](https://i1.storeland.net/2/8501/185004799/baec64/inlife-youtube-specialist.png)
![[InkVisiTor] Вебинар: Продвижение фан страниц в Facebook [InkVisiTor] Вебинар: Продвижение фан страниц в Facebook](https://i1.storeland.net/2/8501/185004798/baec64/inkvisitor-vebinar-prodvizhenie-fan-stranic-v-facebook.jpg)
![[Infobusiness2.ru] Копирайтинг, пакет «Gold?»?, 2014 (Максим Крючков, Константин Бенко) [Infobusiness2.ru] Копирайтинг, пакет «Gold?»?, 2014 (Максим Крючков, Константин Бенко)](https://i1.storeland.net/2/8501/185004797/baec64/infobusiness2-ru-kopirajting-paket-gold-2014-maksim-kryuchkov-konstantin-benko.png)
![[IMT Academy] Курс Google Ads. AdWords (Инна Санина, Даниил Курило) [IMT Academy] Курс Google Ads. AdWords (Инна Санина, Даниил Курило)](https://i3.storeland.net/2/8501/185004796/baec64/imt-academy-kurs-google-ads-adwords-inna-sanina-daniil-kurilo.png)
![[ImproveTeam] Gambling с Facebook 2.0. Тариф PRO (Вадим Волочнюк, Никита Петренко) [ImproveTeam] Gambling с Facebook 2.0. Тариф PRO (Вадим Волочнюк, Никита Петренко)](https://i1.storeland.net/2/8501/185004794/baec64/improveteam-gambling-s-facebook-2-0-tarif-pro-vadim-volochnyuk-nikita-petrenko.jpg)
![[ИД Гребенников] Интернет-маркетинг [ИД Гребенников] Интернет-маркетинг](https://i1.storeland.net/2/8501/185004793/baec64/id-grebennikov-internet-marketing.jpg)
![[highlights] SMM-специалист, 2017 (Мария Какаурова) [highlights] SMM-специалист, 2017 (Мария Какаурова)](https://i2.storeland.net/2/8501/185004790/baec64/highlights-smm-specialist-2017-mariya-kakaurova.png)
![[hello_miss_margo] Stories brand. Тариф Optimal (Маргарита Бышкова) [hello_miss_margo] Stories brand. Тариф Optimal (Маргарита Бышкова)](https://i2.storeland.net/2/8501/185004788/baec64/hellomissmargo-stories-brand-tarif-optimal-margarita-byshkova.png)
![[hello_miss_margo] Reels brand. Тариф - Premium (Маргарита Бышкова) [hello_miss_margo] Reels brand. Тариф - Premium (Маргарита Бышкова)](https://i3.storeland.net/2/8501/185004787/baec64/hellomissmargo-reels-brand-tarif-premium-margarita-byshkova.png)
![[hello_miss_margo] Reels brand. Тариф Premium (Маргарита Бышкова) [hello_miss_margo] Reels brand. Тариф Premium (Маргарита Бышкова)](https://i3.storeland.net/2/8501/185004786/baec64/hellomissmargo-reels-brand-tarif-premium-margarita-byshkova.png)
![[Hard Skills] SEO для интернет-магазинов и сайтов услуг (Дмитрий Севальнев, Игорь Хомяков) [Hard Skills] SEO для интернет-магазинов и сайтов услуг (Дмитрий Севальнев, Игорь Хомяков)](https://i1.storeland.net/2/8501/185004785/baec64/hard-skills-seo-dlya-internet-magazinov-i-sajtov-uslug-dmitrij-sevalnev-igor-homyakov.png)
![[Хакеры фитнеса] Готовые посты и stories для фитнеса для Instagram и Facebook на 2021 год [Хакеры фитнеса] Готовые посты и stories для фитнеса для Instagram и Facebook на 2021 год](https://i1.storeland.net/2/8501/185004784/baec64/hakery-fitnesa-gotovye-posty-i-stories-dlya-fitnesa-dlya-instagram-i-facebook-na-2021-god.png)