[Udemy] Полный веб и мобильный дизайн 2021 (Andrei Neagoie,Daniel Schifano)
Чему вы научитесь
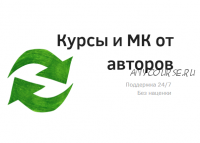
- Создавайте красиво оформленные веб- и мобильные проекты для своих клиентов, используя современные инструменты, которые будут использоваться ведущими компаниями в 2021 году.
- Получите работу дизайнера или станьте фрилансером, который может работать где угодно и для кого угодно. Дизайнеры пользуются большим спросом!
- Включает в себя более 100 ресурсов и премиальных шаблонов дизайна, которые вы можете сохранить и использовать для настройки для всех ваших будущих проектов.
- Освойте Figma для своих потребностей в дизайне, а затем научитесь преобразовывать свои проекты в живой HTML-сайт и CSS-сайт.
- К концу курса получите великолепное дизайнерское портфолио, настроенное и профессионально завершенное (мы предоставим его вам!)
- Освойте принципы веб- и мобильного дизайна и научитесь переходить от эскизов к полноценному высокому качеству дизайна, который поразит клиентов
- Научитесь разрабатывать для всех типов устройств с помощью Figma и других инструментов, используемых некоторыми из ведущих дизайнеров мира.
- Научитесь использовать HTML5 и CSS3, чтобы оживить ваш дизайн и создавать полностью работающие веб-сайты.
- Изучите лучшие практики, на изучение которых уйдут годы в индустрии дизайна
- Научитесь делать профессиональные логотипы и выбирать дизайн для всех потребностей брендинга
- Изучите лучшие практики UI / UX, используя последние тенденции в отрасли
- Научитесь быть дизайнером и веб-разработчиком одновременно (редкое сочетание навыков, которое очень востребовано)!
- Никаких требований. Мы научим вас и покажем все с нуля! От нуля к мастерству
- Приготовьтесь влюбиться в дизайн и превратить все, к чему вы прикасаетесь, в красивые проекты на всю оставшуюся жизнь!
Только что запущен со всеми современными инструментами дизайна и лучшими практиками на 2021 год! Присоединяйтесь к живому онлайн-сообществу, состоящему из более чем 350 000 студентов, и к курсам, проводимым отраслевыми экспертами, которые действительно работали как в Кремниевой долине, так и в Торонто для ведущих компаний. Хорошего дизайнера становится все труднее и труднее найти, и нередко можно найти дизайнеров, которые получают зарплату более 160 000 долларов, потому что это очень ценный навык. Мы научим вас, как туда добраться!
Используя новейшие передовые практики в веб-дизайне и мобильном дизайне, а также в пользовательском интерфейсе и дизайне пользовательского опыта (UI / UX), этот курс направлен на то, чтобы эффективно довести вас с нуля до точки, когда вы можете получить работу или выиграть контракты с фрилансером. Мы будем использовать такие востребованные инструменты, как Figma, чтобы показать вам полный рабочий процесс от начала до конца.Выпускники курсов Андрея сейчас работают в Google, Tesla, Amazon, Apple, IBM, JP Morgan, Facebook и других ведущих технологических компаниях.
Курс также включает более 100 ресурсов и шаблонов дизайна премиум-класса, которые вы можете сохранить и использовать для настройки для всех ваших будущих проектов. Мы гарантируем, что это наиболее полный онлайн-ресурс о дизайнерских навыках!
Учебная программа будет очень практичной, поскольку мы проведем вас от начала до конца работы в качестве дизайнера, вплоть до изучения того, как создавать окончательные профессиональные проекты, а затем конвертировать их в реальные веб-сайты или приложения с использованием HTML и CSS.
В курсе рассматриваются следующие темы ...
- 00 Принципы веб- и мобильного дизайна + Дизайн против веб-разработки
- 01 НАЧАЛО РАБОТЫ - Эскиз, Вдохновение + Структура
- 1. Рисование
- Введение в создание эскизов
- Создание эскизов UX-потоков
- Советы по рисованию
- 2. Вдохновение
- Как оставаться воодушевленным
- Как найти вдохновение в Интернете
- 3. Потоки пользователей
- Что такое пользовательские потоки?
- Что можно и чего нельзя
- Ускорение рабочего процесса с помощью компонентов
- Создание собственных пользовательских потоков (Регистрация) Часть 1
- Создание собственных пользовательских потоков (Поиск) Часть 2
- Создание собственных пользовательских потоков (Checkout) Часть 3
- 4. Карты сайта
- Введение в карты сайта
- Создание базовой карты сайта
- Что вам следует сделать перед началом
- Создание карты сайта (часть 1)
- Создание карты сайта (часть 2)
- Советы по началу работы
- 1. Рисование
- 02 ИЗУЧАЙТЕ И ИТЕРАЙТЕ - Вайрфреймы, прототипирование и обратная связь
- 1. Каркасы
- Что такое каркас?
- Как создать каркас?
- Ускорение рабочего процесса в Figma
- Создание нашей домашней страницы
- Создание страницы продукта
- Создание страницы оформления заказа
- 2. Прототипирование
- Основы прототипирования в Figma (устройство + триггеры)
- Основы прототипирования в Figma (Действия)
- Основы прототипирования в Figma (Overflow)
- Основы прототипирования в Figma (презентация + совместная работа)
- Связывание быстрого пользовательского потока в Figma
- Работа над небольшими взаимодействиями с Figma
- 3. Получение обратной связи
- Почему так важна обратная связь?
- Как получить конструктивный отзыв
- 1. Каркасы
- 03 ВИЗУАЛЬНЫЙ ДИЗАЙН - Теория дизайна + доступность
- 1. Сетки + интервалы
- Основы интервалов и сетки
- Адаптивные сетки в Figma
- Создание собственной сетки в Figma
- Правила сетки
- 2. Типографика
- Основы типографики Часть 1
- Соответствие шрифтов эпохе
- Основы типографики Часть 2
- Выбор правильного шрифта
- Основы типографики Часть 3
- Выбор шрифта
- Подходит ли ваш шрифт вашему сценарию?
- Расширение существующей системы типов
- Выбор гарнитуры в Google Fonts
- Сужаем выбор типографики
- Создание системы шрифтов в Figma
- 3. Цвет
- Цветовые схемы
- Важные вопросы, которые следует задать перед выбором цвета
- Полезные советы по созданию цветовых палитр
- Создание монохромной цветовой палитры
- Применяем нашу простую цветовую палитру
- Расширение строгой цветовой палитры
- Создание собственной цветовой палитры
- 4. Формы + элементы пользовательского интерфейса
- Что такое элементы пользовательского интерфейса
- Рекомендации. Часть 1. Формы.
- Лучшие практики, часть 2: входы, часть 1
- Лучшие практики, часть 2: входные данные, часть 2
- Лучшие практики, часть 2: входы, часть 3
- Лучшие практики, часть 2: входы, часть 4
- Рекомендации, часть 3: кнопки
- Как создавать компоненты в Figma
- Использование атомарных элементов в Figma
- Использование экземпляров в Figma
- Редактирование экземпляров для создания новых компонентов
- Использование ограничений для создания отзывчивых компонентов
- Создание регистрационной формы в Figma
- 5. Изображения + иконография
- Ресурсы и методы для создания отличных визуальных ресурсов
- Работа с фотографиями в Figma Часть 1
- Работа с фотографиями в Figma Часть 2
- Работа с иллюстрациями в Figma
- Использование плагинов Figma для быстрого поиска иконок
- Создание собственных иконок
- 6. Доступность
- Что такое доступность?
- Вспомогательные технологии
- Визуальные шаблоны для доступности (Часть 1)
- Инструменты, которые сделают ваш дизайн доступным
- Визуальные шаблоны для доступности (Часть 2)
- 1. Сетки + интервалы
- 04 ИЗУЧЕНИЕ ДИЗАЙНА - Дизайн приложений + Дизайн-системы
- 1. Шаблоны проектирования
- Что такое шаблоны проектирования?
- В чем ценность шаблонов проектирования?
- Как применять шаблоны проектирования
- Вместе анализируем шаблоны проектирования
- Вместе анализировать и выбирать шаблоны дизайна
- 2. Мобильный дизайн
- Лучшие практики мобильного дизайна (часть 1)
- Лучшие практики мобильного дизайна (часть 2)
- 3. Применение визуального дизайна
- Верность дизайна
- Исследование стиля (навигация)
- Исследование стиля (карты)
- Исследование стиля (интересы)
- Исследование стиля (новые элементы)
- 4. Движение
- Важность движения
- Цель движения
- Введение в Smart Animate
- Демонстрация возможностей Smart Animate
- 5. Микровзаимодействия
- Что такое микровзаимодействия?
- Почему они так важны?
- Создание собственных микровзаимодействий (Часть 1)
- Создание собственных микровзаимодействий (часть 2)
- Использование Figmotion (Часть 1)
- Использование Figmotion (Часть 2)
- 1. Шаблоны проектирования
- 05 СОБИРАЕМ ВСЕ ВМЕСТЕ - Использование нашей системы дизайна и прототипирования Hi-Fi с Figma
- 1. Дизайн-системы
- Что такое дизайн-система?
- Основа (цвет)
- Фундамент (решетки и интервалы)
- Фонд (типографика)
- Фонд (иконография)
- Компоненты (кнопки)
- Компоненты (входы)
- Компоненты (карты)
- Рецепты (макеты карточек)
- Рецепты (поиск)
- Рецепты (заказы)
- 2. Заключительные сочинения
- Используя нашу дизайн-систему (Поиск)
- Используя нашу дизайн-систему (Описание продукта)
- Используя нашу дизайн-систему (Корзина)
- 1. Дизайн-системы
- 06 ИЗ FIGMA НА ВЕБ-САЙТ (возьмите дизайн Figma и преобразуйте его в живой веб-сайт с помощью HTML и CSS)
- 07 HTML + HTML5
- 08 CSS + CSS3 - Основы CSS, CSS Grid, Flexbox, CSS-анимация
- 09 РАЗМЕЩЕНИЕ ВАШЕГО САЙТА ОНЛАЙН
Мы научим вас навыкам, которые позволят вам тратить много денег на свое время. Не соревноваться за несколько долларов в час на случайных сайтах фрилансеров. Цель состоит в том, чтобы дать вам навыки ведущего дизайнера, и попутно мы собираемся разработать реальный продукт для компании, который вы сможете добавить в свое портфолио.
Этот курс не о том, чтобы вы просто смотрели, не понимая принципов, так что, когда вы закончите курс, вы не знаете, что делать, кроме как посмотреть другой учебник. Нет! Этот курс подтолкнет вас к тому, чтобы пройти путь от абсолютного новичка до ведущего дизайнера, которого можно нанять! Дизайн - это ценный навык, который не так быстро устаревает, как большинство технических навыков. Тенденции меняются, но навыки и основы, которые вы изучаете в этом курсе, перенесут вас на много лет в будущее.
Этот курс для вас, если:
- вы полный новичок, желающий стать дизайнером и фрилансером.
- Вы дизайнер, который хочет платить больше за свою работу.
- Вы разработчик, который хочет улучшить свои дизайнерские навыки.
Обучает:
Андрей - инструктор самых популярных курсов развития на Udemy, а также одного из самых быстрорастущих. Его выпускники перешли на работу в некоторые из крупнейших технологических компаний по всему миру, такие как Apple, Google, Tesla, Amazon, JP Morgan, IBM, UNIQLO и т. Д. Он работал старшим разработчиком программного обеспечения в Кремниевой долине и Торонто. в течение многих лет, и теперь он использует все, чему он научился, чтобы обучать навыкам программирования и помогать вам открывать для себя удивительные карьерные возможности, которые дает в жизни работа разработчика.
Будучи программистом-самоучкой, он понимает, что существует огромное количество онлайн-курсов, учебных пособий и книг, которые слишком многословны и не соответствуют необходимым навыкам. Большинство людей чувствуют себя парализованными и не знают, с чего начать, изучая сложный предмет, или, что еще хуже, у большинства людей нет 20000 долларов, которые можно потратить на учебный курс по программированию. Навыки программирования должны быть доступными и открытыми для всех. Учебный материал должен учить актуальным навыкам реальной жизни и не должен тратить зря драгоценное время ученика. Получив важные уроки из работы в компаниях из списка Fortune 500, технологических стартапах и даже в создании собственного бизнеса, он теперь посвящает 100% своего времени обучению других ценным навыкам разработки программного обеспечения, чтобы взять под контроль свою жизнь и работу в увлекательной промышленность с безграничными возможностями.
Андрей обещает вам, что нет других курсов, более всеобъемлющих и хорошо объясненных. Он считает, что для того, чтобы узнать что-то ценное, нужно начать с основы и развивать корни дерева. Только оттуда вы сможете изучить концепции и конкретные навыки (листья), связанные с фундаментом. При такой структуре обучение становится экспоненциальным.
Благодаря своему опыту в области педагогической психологии и программирования, курсы Андрея научат вас пониманию сложных предметов, о которых вы никогда не думали.
--------
Дэниел - лидер в области технического дизайна с большим опытом помощи стартапам в создании и повторении своих продуктов. Дэниел увлечен обучением и расширением возможностей дизайнеров и работой с другими дисциплинами для создания целенаправленных продуктов, которые соответствуют как пользовательским, так и бизнес-целям.
Его подход к дизайну всегда продуман и многогранен. Дэниел часто работает вместе со своей командой, будь то набросок концепций и потоков или разработка стратегии дизайна с руководителями групп и внешними заинтересованными сторонами.
Даниэль - многогранный дизайнер, чей опыт распространяется во многих дизайнерских дисциплинах. Это включает в себя пользовательский интерфейс и визуальный дизайн , исследования пользователей , стратегию продукта , методологии бережливого и гибкого дизайна и многое другое. Работа HI помогла разработать различные решения для различных отраслей, таких как жилищное строительство, блокчейн и здравоохранение.
Когда он не занимается созданием продуктов, Даниэль выступал и выступал наставником на различных встречах и мероприятиях. Он стремится вернуть сообществу дизайнеров то, чему он научился и чему продолжает учиться. Дэниел стремится всегда помогать, обучать и поддерживать других дизайнеров в их карьере .
Увидимся на курсах!
Для кого этот курс:
- Любой, кто хочет начать бизнес в области веб- или мобильного дизайна в качестве фрилансера или работать дизайнером в компании.
- Веб-разработчики и разработчики мобильных приложений, желающие добавить еще один ценный навык в свой набор инструментов
- Всем, кто хочет работать веб-дизайнером, мобильным дизайнером, UI / UX дизайнером.
- Всем, кто хочет узнать о последних функциях CSS3, таких как Flexbox, CSS Grid и CSS-переменные, а также HTML5.
23,5 ч







![[[email protected]] Видеокурс Программист 2020...2030 [[email protected]] Видеокурс Программист 2020...2030](https://i3.storeland.net/2/7942/179412517/baec64/email-protected-videokurs-programmist-2020-2030.png)
![[xakep.ru] Python для хакера. Изучаем Python на практических примерах [xakep.ru] Python для хакера. Изучаем Python на практических примерах](https://i3.storeland.net/2/7942/179412514/baec64/xakep-ru-python-dlya-hakera-izuchaem-python-na-prakticheskih-primerah.png)
![[xakep.ru] Хакинг для новичков. Основные техники взлома и лучшие хакерские инструменты [xakep.ru] Хакинг для новичков. Основные техники взлома и лучшие хакерские инструменты](https://i2.storeland.net/2/7942/179412513/baec64/xakep-ru-haking-dlya-novichkov-osnovnye-tehniki-vzloma-i-luchshie-hakerskie-instrumenty.png)
![[xakep.ru] Атаки на Windows. Заражение, обход защит, повышение привилегий [xakep.ru] Атаки на Windows. Заражение, обход защит, повышение привилегий](https://i3.storeland.net/2/7942/179412512/baec64/xakep-ru-ataki-na-windows-zarazhenie-obhod-zashhit-povyshenie-privilegij.png)
![[xakep.ru] Атаки на Active Directory [xakep.ru] Атаки на Active Directory](https://i2.storeland.net/2/7942/179412511/baec64/xakep-ru-ataki-na-active-directory.png)
![[wpcalc] Строительные калькуляторы Отделка-2 [wpcalc] Строительные калькуляторы Отделка-2](https://i3.storeland.net/2/7942/179412508/baec64/wpcalc-stroitelnye-kalkulyatory-otdelka-2.png)
![[WebForMySelf] WordPress-Мастер. Разработка тем. Полное руководство (Андрей Кудлай) [WebForMySelf] WordPress-Мастер. Разработка тем. Полное руководство (Андрей Кудлай)](https://i3.storeland.net/2/7942/179412507/baec64/webformyself-wordpress-master-razrabotka-tem-polnoe-rukovodstvo-andrej-kudlaj.jpg)
![[WebForMySelf] Обработка и анализ данных на Python. Октябрь 2021 (Андрей Кудлай) [WebForMySelf] Обработка и анализ данных на Python. Октябрь 2021 (Андрей Кудлай)](https://i3.storeland.net/2/7942/179412502/baec64/webformyself-obrabotka-i-analiz-dannyh-na-python-oktyabr-2021-andrej-kudlaj.jpg)
![[Webcademy] JavaScript разработчик Уровень 2. 14 Октября - 22 Ноября 2019 [Webcademy] JavaScript разработчик Уровень 2. 14 Октября - 22 Ноября 2019](https://i4.storeland.net/2/7942/179412496/baec64/webcademy-javascript-razrabotchik-uroven-2-14-oktyabrya-22-noyabrya-2019.jpg)
![[WayUp] Вселенная WordPress: Код Запуска (Александр Сокирка) [WayUp] Вселенная WordPress: Код Запуска (Александр Сокирка)](https://i4.storeland.net/2/7942/179412495/baec64/wayup-vselennaya-wordpress-kod-zapuska-aleksandr-sokirka.png)
![[Университет Искусственного Интеллекта] Курс Data Science и нейронные сети на Python 2020 (Дмитрий Романов) [Университет Искусственного Интеллекта] Курс Data Science и нейронные сети на Python 2020 (Дмитрий Романов)](https://i2.storeland.net/2/7942/179412490/baec64/universitet-iskusstvennogo-intellekta-kurs-data-science-i-nejronnye-seti-na-python-2020-dmitrij-romanov.jpg)
![[UNITYSTUDY] Курсы по разработке игр [UNITYSTUDY] Курсы по разработке игр](https://i1.storeland.net/2/7942/179412489/baec64/unitystudy-kursy-po-razrabotke-igr.jpg)
![[unity3dstudy] Создание мобильных игр и заработок на них [unity3dstudy] Создание мобильных игр и заработок на них](https://i3.storeland.net/2/8205/182040930/baec64/unity3dstudy-sozdanie-mobilnyh-igr-i-zarabotok-na-nih.png)
![[udemy.com] IT Безопасность Для Начинающих 2.0: Сертифицированный Курс По Взлому - Часть 5 [udemy.com] IT Безопасность Для Начинающих 2.0: Сертифицированный Курс По Взлому - Часть 5](https://i1.storeland.net/2/8205/182044480/baec64/udemy-com-it-bezopasnost-dlya-nachinayushhih-2-0-sertificirovannyj-kurs-po-vzlomu-chast-5.png)
![[udemy.com] IT Безопасность Для Начинающих 2.0: Сертифицированный Курс По Взлому - Часть 4 [udemy.com] IT Безопасность Для Начинающих 2.0: Сертифицированный Курс По Взлому - Часть 4](https://i4.storeland.net/2/8205/182044479/baec64/udemy-com-it-bezopasnost-dlya-nachinayushhih-2-0-sertificirovannyj-kurs-po-vzlomu-chast-4.png)
![[udemy.com] IT Безопасность Для Начинающих 2.0: Сертифицированный Курс По Взлому - Часть 3 [udemy.com] IT Безопасность Для Начинающих 2.0: Сертифицированный Курс По Взлому - Часть 3](https://i3.storeland.net/2/8205/182044533/baec64/udemy-com-it-bezopasnost-dlya-nachinayushhih-2-0-sertificirovannyj-kurs-po-vzlomu-chast-3.png)
![[udemy.com] IT Безопасность Для Начинающих 2.0: Сертифицированный Курс По Взлому - Часть 2 [udemy.com] IT Безопасность Для Начинающих 2.0: Сертифицированный Курс По Взлому - Часть 2](https://i2.storeland.net/2/8205/182044382/baec64/udemy-com-it-bezopasnost-dlya-nachinayushhih-2-0-sertificirovannyj-kurs-po-vzlomu-chast-2.png)
![[udemy.com] IT Безопасность Для Начинающих 2.0: Сертифицированный Курс По Взлому - Часть 1 [udemy.com] IT Безопасность Для Начинающих 2.0: Сертифицированный Курс По Взлому - Часть 1](https://i2.storeland.net/2/8205/182040929/baec64/udemy-com-it-bezopasnost-dlya-nachinayushhih-2-0-sertificirovannyj-kurs-po-vzlomu-chast-1.png)
![[Udemy] Zabbix - развертывание полноценного мониторинга с нуля [Udemy] Zabbix - развертывание полноценного мониторинга с нуля](https://i4.storeland.net/2/8200/181996019/baec64/udemy-zabbix-razvertyvanie-polnocennogo-monitoringa-s-nulya.png)
![[Udemy] WEB-разработчик 2021 (Иван Петриченко) [Udemy] WEB-разработчик 2021 (Иван Петриченко)](https://i2.storeland.net/2/7942/179412486/baec64/udemy-web-razrabotchik-2021-ivan-petrichenko.png)
![[Udemy] WEB-разработчик 2020 (Иван Петриченко) [Udemy] WEB-разработчик 2020 (Иван Петриченко)](https://i2.storeland.net/2/7942/179412485/baec64/udemy-web-razrabotchik-2020-ivan-petrichenko.jpg)
![[Udemy] Webpack Быстро и Просто (Евдокимов Сергей) [Udemy] Webpack Быстро и Просто (Евдокимов Сергей)](https://i4.storeland.net/2/7942/179412484/baec64/udemy-webpack-bystro-i-prosto-evdokimov-sergej.jpg)
![[Udemy] Введение в разработку эксплойтов начального уровня (Chang Tan) [Udemy] Введение в разработку эксплойтов начального уровня (Chang Tan)](https://i1.storeland.net/2/7942/179412483/baec64/udemy-vvedenie-v-razrabotku-jeksplojtov-nachalnogo-urovnya-chang-tan.png)
![[Udemy] Vue 3 и Django. Практическое руководство с Docker (Antonio Papa) [Udemy] Vue 3 и Django. Практическое руководство с Docker (Antonio Papa)](https://i1.storeland.net/2/7942/179412482/baec64/udemy-vue-3-i-django-prakticheskoe-rukovodstvo-s-docker-antonio-papa.jpg)
![[Udemy] Веб разработка - создание сайта с нуля HTML, CSS, JavaScript (Доминик Кузьмицкий) [Udemy] Веб разработка - создание сайта с нуля HTML, CSS, JavaScript (Доминик Кузьмицкий)](https://i1.storeland.net/2/7942/179412478/baec64/udemy-veb-razrabotka-sozdanie-sajta-s-nulya-html-css-javascript-dominik-kuzmickij.png)
![[Udemy] Веб-парсинг на Python с BeautifulSoup и Selenium 2021(Christopher Zita) [Udemy] Веб-парсинг на Python с BeautifulSoup и Selenium 2021(Christopher Zita)](https://i1.storeland.net/2/7942/179412477/baec64/udemy-veb-parsing-na-python-s-beautifulsoup-i-selenium-2021-christopher-zita.jpg)
![[Udemy] Уроки по Google Таблицам: большой гайд для новичков (Alex Nekrashevich) [Udemy] Уроки по Google Таблицам: большой гайд для новичков (Alex Nekrashevich)](https://i1.storeland.net/2/7942/179412476/baec64/udemy-uroki-po-google-tablicam-bolshoj-gajd-dlya-novichkov-alex-nekrashevich.jpg)
![[udemy] Unreal Engine — полное руководство по разработке на С++ (Yuri Popov) [udemy] Unreal Engine — полное руководство по разработке на С++ (Yuri Popov)](https://i1.storeland.net/2/7942/179412475/baec64/udemy-unreal-engine-polnoe-rukovodstvo-po-razrabotke-na-s-yuri-popov.png)
![[Udemy] Тестирование API 2021. Postman — полный курс автоматизации (Алексей Василевский) [Udemy] Тестирование API 2021. Postman — полный курс автоматизации (Алексей Василевский)](https://i2.storeland.net/2/7942/179412467/baec64/udemy-testirovanie-api-2021-postman-polnyj-kurs-avtomatizacii-aleksej-vasilevskij.jpg)
![[Udemy] Тестирование API 2020. Postman — полный курс автоматизации (Алексей Василевский) [Udemy] Тестирование API 2020. Postman — полный курс автоматизации (Алексей Василевский)](https://i2.storeland.net/2/7942/179412466/baec64/udemy-testirovanie-api-2020-postman-polnyj-kurs-avtomatizacii-aleksej-vasilevskij.png)
![[Udemy] Структуры данных и алгоритмы - JavaScript (Scott Barrett) [Udemy] Структуры данных и алгоритмы - JavaScript (Scott Barrett)](https://i4.storeland.net/2/7942/179412464/baec64/udemy-struktury-dannyh-i-algoritmy-javascript-scott-barrett.png)
![[Udemy] Стань QA специалистом с нуля (Evgeny Novikov) [Udemy] Стань QA специалистом с нуля (Evgeny Novikov)](https://i4.storeland.net/2/7942/179412463/baec64/udemy-stan-qa-specialistom-s-nulya-evgeny-novikov.jpg)
![[Udemy] SQL для начинающих: с нуля до сертификата Oracle (Zaur Tregulov) [Udemy] SQL для начинающих: с нуля до сертификата Oracle (Zaur Tregulov)](https://i4.storeland.net/2/7942/179412461/baec64/udemy-sql-dlya-nachinayushhih-s-nulya-do-sertifikata-oracle-zaur-tregulov.png)
![[udemy] Spring - Полный курс. Boot, Hibernate, Security, Rest (Наиль Алишев) [udemy] Spring - Полный курс. Boot, Hibernate, Security, Rest (Наиль Алишев)](https://i4.storeland.net/2/7942/179412460/baec64/udemy-spring-polnyj-kurs-boot-hibernate-security-rest-nail-alishev.png)
![[Udemy] Шпионский бот для Telegram (Шмойлов Кирилл) [Udemy] Шпионский бот для Telegram (Шмойлов Кирилл)](https://i4.storeland.net/2/7942/179412459/baec64/udemy-shpionskij-bot-dlya-telegram-shmojlov-kirill.jpg)
![[Udemy] Создание игры 2D Minecraft на C# и WinForms (Роман Сакутин) [Udemy] Создание игры 2D Minecraft на C# и WinForms (Роман Сакутин)](https://i4.storeland.net/2/7942/179412457/baec64/udemy-sozdanie-igry-2d-minecraft-na-c-i-winforms-roman-sakutin.jpg)
![[Udemy] Создание API на основе DRF и Telegram-botа используя Flask (Oleg Novikov) [Udemy] Создание API на основе DRF и Telegram-botа используя Flask (Oleg Novikov)](https://i4.storeland.net/2/8200/181996022/baec64/udemy-sozdanie-api-na-osnove-drf-i-telegram-bota-ispolzuya-flask-oleg-novikov.png)
![[Udemy] Современный веб-парсинг с помощью Python (Jordan Sauchuk, Kirill Eremenko) [Udemy] Современный веб-парсинг с помощью Python (Jordan Sauchuk, Kirill Eremenko)](https://i4.storeland.net/2/7942/179412455/baec64/udemy-sovremennyj-veb-parsing-s-pomoshhyu-python-jordan-sauchuk-kirill-eremenko.jpg)
![[Udemy] Шаблоны проектирования. Design patterns tutorial (Ver Sus) [Udemy] Шаблоны проектирования. Design patterns tutorial (Ver Sus)](https://i4.storeland.net/2/7942/179412452/baec64/udemy-shablony-proektirovaniya-design-patterns-tutorial-ver-sus.png)
![[Udemy] React Hooks в Деталях (Andrii Polishchuk) [Udemy] React Hooks в Деталях (Andrii Polishchuk)](https://i4.storeland.net/2/7942/179412450/baec64/udemy-react-hooks-v-detalyah-andrii-polishchuk.png)
![[Udemy] Разработка шаблона сайта на 1С-Битрикс (Эдуард Козлов) [Udemy] Разработка шаблона сайта на 1С-Битрикс (Эдуард Козлов)](https://i4.storeland.net/2/7942/179412445/baec64/udemy-razrabotka-shablona-sajta-na-1s-bitriks-jeduard-kozlov.jpg)
![[Udemy] Разработка эксплойтов для Linux (x86) (Srinivas) [Udemy] Разработка эксплойтов для Linux (x86) (Srinivas)](https://i4.storeland.net/2/7942/179412444/baec64/udemy-razrabotka-jeksplojtov-dlya-linux-x86-srinivas.jpg)
![[Udemy] Работа с Mind Map (интеллект-картой) (Ляйла Узакова) [Udemy] Работа с Mind Map (интеллект-картой) (Ляйла Узакова)](https://i3.storeland.net/2/7942/179412443/baec64/udemy-rabota-s-mind-map-intellekt-kartoj-lyajla-uzakova.jpg)
![[Udemy] QlikView для начинающих (Andrey Komarov) [Udemy] QlikView для начинающих (Andrey Komarov)](https://i4.storeland.net/2/7942/179412442/baec64/udemy-qlikview-dlya-nachinayushhih-andrey-komarov.jpg)
![[Udemy] Python: Быстрый старт (Михаил Чирков) [Udemy] Python: Быстрый старт (Михаил Чирков)](https://i2.storeland.net/2/7942/179412441/baec64/udemy-python-bystryj-start-mihail-chirkov.jpg)
![[Udemy] Python для статистического анализа (Samuel Hinton, Кирилл Еременко) [Udemy] Python для статистического анализа (Samuel Hinton, Кирилл Еременко)](https://i2.storeland.net/2/7942/179412438/baec64/udemy-python-dlya-statisticheskogo-analiza-samuel-hinton-kirill-eremenko.png)
![[Udemy] Python + Django: с нуля до коммерческих приложений (Rustam Kamalov) [Udemy] Python + Django: с нуля до коммерческих приложений (Rustam Kamalov)](https://i2.storeland.net/2/7942/179412437/baec64/udemy-python-django-s-nulya-do-kommercheskih-prilozhenij-rustam-kamalov.png)
![[Udemy] PyQt5 Python - Разработка графических интерфейсов (GUI) (Никита Хохлов Викторович) [Udemy] PyQt5 Python - Разработка графических интерфейсов (GUI) (Никита Хохлов Викторович)](https://i2.storeland.net/2/7942/179412436/baec64/udemy-pyqt5-python-razrabotka-graficheskih-interfejsov-gui-nikita-hohlov-viktorovich.png)
![[Udemy] Проект с Laravel PHP: запись на прием к врачу (Ranjeet Karki) [Udemy] Проект с Laravel PHP: запись на прием к врачу (Ranjeet Karki)](https://i2.storeland.net/2/7942/179412433/baec64/udemy-proekt-s-laravel-php-zapis-na-priem-k-vrachu-ranjeet-karki.jpg)
![[Udemy] Практический JavaScript. Продвинутый уровень. (Иван Петриченко) [Udemy] Практический JavaScript. Продвинутый уровень. (Иван Петриченко)](https://i2.storeland.net/2/7942/179412431/baec64/udemy-prakticheskij-javascript-prodvinutyj-uroven-ivan-petrichenko.jpg)
![[Udemy] Полный веб и мобильный дизайн 2021: UI/UX, Figma, +многое другое (Andrei Neagoie, Daniel Schifano) [Udemy] Полный веб и мобильный дизайн 2021: UI/UX, Figma, +многое другое (Andrei Neagoie, Daniel Schifano)](https://i2.storeland.net/2/7942/179412429/baec64/udemy-polnyj-veb-i-mobilnyj-dizajn-2021-ui-ux-figma-mnogoe-drugoe-andrei-neagoie-daniel-schifano.jpg)
![[Udemy] Полный учебный курс по тестированию ПО 2021 [Udemy] Полный учебный курс по тестированию ПО 2021](https://i2.storeland.net/2/7942/179412427/baec64/udemy-polnyj-uchebnyj-kurs-po-testirovaniyu-po-2021.png)
![[Udemy] Полный Python Developer в 2019 году: c нуля до мастера (Andrei Neagoie) [Udemy] Полный Python Developer в 2019 году: c нуля до мастера (Andrei Neagoie)](https://i2.storeland.net/2/7942/179412426/baec64/udemy-polnyj-python-developer-v-2019-godu-c-nulya-do-mastera-andrei-neagoie.png)
![[Udemy] Полный Курс Python 3 от Новичка до Мастера «Питон, Пайтон» (Jose Portilla, Влад Бурмистров) [Udemy] Полный Курс Python 3 от Новичка до Мастера «Питон, Пайтон» (Jose Portilla, Влад Бурмистров)](https://i2.storeland.net/2/7942/179412425/baec64/udemy-polnyj-kurs-python-3-ot-novichka-do-mastera-piton-pajton-jose-portilla-vlad-burmistrov.jpg)
![[Udemy] Паттерны проектирования C# и .NET (Dmitri Nesteruk) [Udemy] Паттерны проектирования C# и .NET (Dmitri Nesteruk)](https://i2.storeland.net/2/7942/179412421/baec64/udemy-patterny-proektirovaniya-c-i-net-dmitri-nesteruk.jpg)
![[udemy] Основы XML на примерах (Евгений Лестопадов) [udemy] Основы XML на примерах (Евгений Лестопадов)](https://i2.storeland.net/2/7942/179412420/baec64/udemy-osnovy-xml-na-primerah-evgenij-lestopadov.jpg)
![[Udemy] Настройка и управление Windows Server 2016: S2D. (Илья Рудь) [Udemy] Настройка и управление Windows Server 2016: S2D. (Илья Рудь)](https://i2.storeland.net/2/7942/179412417/baec64/udemy-nastrojka-i-upravlenie-windows-server-2016-s2d-ilya-rud.jpg)
![[Udemy] Начинаем работу с WebAssembly (Javascript) [Udemy] Начинаем работу с WebAssembly (Javascript)](https://i2.storeland.net/2/7942/179412416/baec64/udemy-nachinaem-rabotu-s-webassembly-javascript.png)